Context-driven LxD - A Framework
The biggest mistake we make as learning designers?
Not spending enough time understanding the context.
My co-founder and friend, Harsh Doshi keeps saying -
“Anything that is context-less is meaningless”
We spent the last 2 weeks doing on-ground research for a project that we’ve been working on.
Here is the framework we built to help us understand our context better and the tools we used to synthesise all the information.
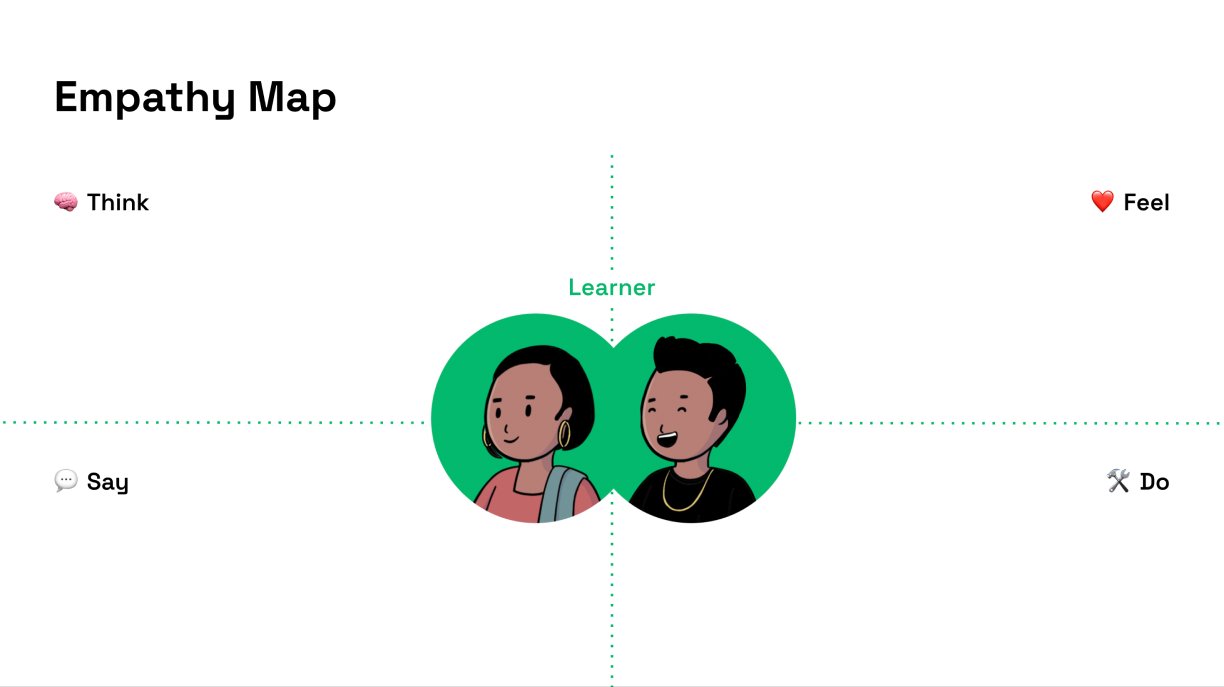
🧑🏻🎓 Learner
❓Questions to answer:
Who is our learner?
What are the biggest challenges they face in their life?
What motivates them?
What do they aspire to become?
What do their days look like?
How much time do they realistically have to learn?
Who influences them?
What are the patterns of behaviours that we’ve seen across learners?
🛠️ Tools for synthesis:
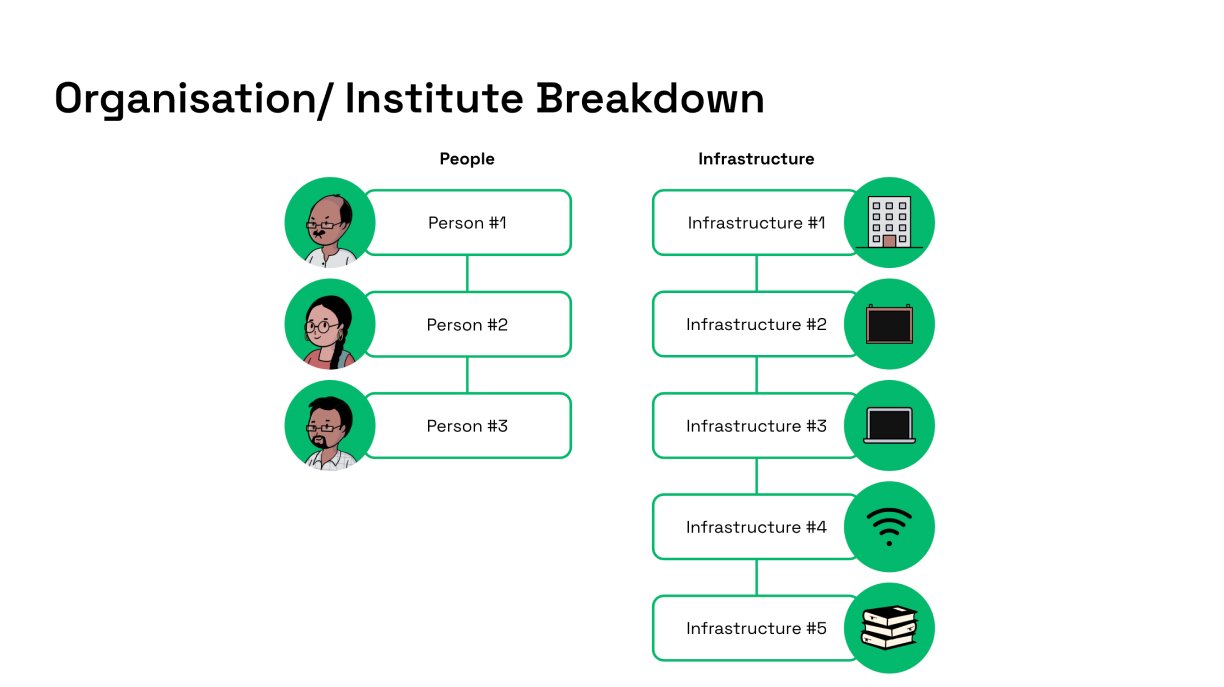
🏫 Institute/ Organisation
❓Questions to answer:
Who are the different stakeholders in the institute/ organisation?
What hierarchy exists within these?
What influences each of these stakeholders?
What motivates each of these stakeholders?
What does the learning environment look like?
What is the learning culture?
What are the available resources?
🛠️ Tools for synthesis:
🌏 Ecosystem
❓Questions to answer:
What is the larger ecosystem in this space?
What has been the evolution of this space historically?
What are trends that are emerging?
Who can influence ecosystem-level changes?
What are key opportunities?
🛠️ Tools for synthesis:
When we started asking ourselves & the team these questions we realised that there were so many blind spots. You need to find ways to discover and unpack these BEFORE you get to the design phase!